« SliderBot » : différence entre les versions
Aucun résumé des modifications |
|||
| Ligne 188 : | Ligne 188 : | ||
|- | |- | ||
|} | |} | ||
$(function () { | |||
console.log("Hello world"); | |||
}()); | |||
Version du 8 mai 2018 à 12:03
Objectifs
- Crée une base de données en associant [Personne, Date, Lieu] via un scrapping de page.
- Crée un ensemble de cartes affichant les positions de toutes les personnes recensées pour chaque date (discretisation par année ?).
- Création d’un slider dynamique, où l’annee souhaitée est choisie, et affiche la carte correspondante (JavaScript ou HTML)
Description
Le bot extrait les données nécessaires de Wikipast, en parcourant chaque page existante d'années à travers le temps. Les informations retenues sont d'abord les mentions de villes et deuxièmement les mentions de personnes respectives pour chaque année. Ce travail est fait par un code python, qui va sauvegarder l'information dans un tableau. Ce tableau est utilisé pour afficher les lieux mentionnées et les personnes respectives sur une carte, pour une année spécifique, en utilisant un code JavaScript.
Le but final est d'appliquer cette méthode pour chaque année existante dans la base de données de Wikipast et ainsi de créer une carte interactive permettant de naviguer à travers le temps et l'espace et ainsi visualiser la distribution d'événements sur le globe au fil des ans.
Fonctionnement
Server
Node.js est une plateforme logicielle libre en JavaScript orientée vers les applications réseau qui doivent pouvoir monter en charge. Parmi les modules natifs de Node.js, on retrouve HTTP qui permet le développement de serveurs HTTP.
| Username | Password |
|---|---|
| SliderBot | SliderBot123 |
server.js
Le serveur est initialisé à l'aide du module 'express' de Node.js, pour générer le cadre d'une application. La méthode app.post() indique au serveur qu'il est en attente d'une demande HTTP. La méthode app.listen() définie le chemin sur lequel le serveur est prêt à l'écoute.
const express = require('express');
const app = express();
app.post('/', function(req, res){
console.log('Post request received: ');
res.writeHead(200, { 'Content-Type': 'text/plain' });
req.on('data', function (chunk) {
var buffer = JSON.stringify(chunk);
var data = getData(buffer);
console.log('GOT DATA : '+data);
});
res.end(JSON.stringify({"data":0}));
});
app.listen(3000, () => {
console.log('Server listening on port 3000!');
});
communication.js
JSON (JavaScript Object Notation) est un format de données textuelles dérivé de la notation des objets du langage JavaScript. La fonction sendReq() envoie une demande au server pour recevoir l'information sous ce format.
var XMLHttpRequest = require("xmlhttprequest").XMLHttpRequest;
var IP_ADDRESSE = "128.179.178.60";
var PORT = "3000";
function sendReq(){
var request = new XMLHttpRequest();
request.open('POST', 'http://'+IP_ADDRESSE+':'+PORT, true);
request.setRequestHeader("Content-type", "application/json");
request.onload = () => {
if (request.status >= 200 && request.status < 400) {
const res = JSON.parse(request.responseText);
console.log(res);
} else {
console.log("Error on server side.")
}
};
request.onerror = () => {
console.log("Error on communication.");
};
request.send(JSON.stringify({"year":1996}));
}
sendReq();
Extraction de données
BeautifulSoup est une bibliothèque de parsage (analyse syntaxique) en code Python pour le langage HTML/XML. Dans ce cas, elle est utilisée pour extraire des données de Wikipast : villes et personnes mentionnées, dans les pages existantes concernant les années. Geopy est une bibliothèque Python, utilisée pour localiser les coordonnées d'endroits spécifiques dans le monde (dans ce cas des villes).
Récupération des lieux et personnes
A faire ?
Conversion de coordonnées et création d'un fichier Json
Le résultat du parsing est une liste de tuples, contenant des années, villes et personnes associés. Si le lieu d'un événement sur une page Wikipast est décrite seulement par son pays, plutôt que de l'afficher au centre géographique du pays, l'événement sera plutôt affiché comme s'étant produit dans la capitale de ce pays. Ceci est fait à l'aide d'un fichier 'countries.py' qui contient une liste avec les pays dans le monde et leur capitale (voir fonction capitalIfCountry). La location est convertie en coordonnées, avec les services de geo-localisation de Geopy, par la fonction finalNameCoordTuple.
def finalNameCoordTuple(tuples):
"""
Produces an array 'output' containing [Name, latitude, longitude]
If location is a country, then it changes it to its capital
"""
output = []
for tuple in tuples:
coord = geolocator.geocode(capitalIfCountry(tuple[1]))
output.append([tuple[2], coord.latitude, coord.longitude])
return output
Ici, les différents éléments du tuple proviennent du parsing : tuple[1] correspond au nom du lieu et tuple[2] correspond à la personne et/ou l'événement. C'est la partie encore problématique du parsing (qui sera discutée plus loin) : tuple[2] contient variablement le nom de la personne (comme souhaité), l'événement (e.g. "Naissance") ou bien les deux.
Finalement le JSON est généré, et en prenant en paramètres des arrays en format [nom, longitude, latitude] et l'année souhaitée (commune à toutes les fonctions du programme), produit un fichier de la forme (par exemple ici 1986.json, où l'on a gardé qu'un événement).
[
{
"proprietes" : ["Enzo Ferrari",44.5255217,10.8663607]
}
]
La fonction est la suivante.
def createJson(inputData, year):
"""
Takes array [Name, lat, long] for each year
Outputs in .json such that it can be plotted
"""
indent = ' '
indent2 = ' '
maxLimit = len(inputData)
with open(str(year)+'.json', 'w') as outfile:
outfile.write('['+'\n')
for i in range (maxLimit):
if i == (maxLimit-1):
outfile.write(indent + '{'+'\n')
outfile.write(indent2 + ' "proprietes" : '+'['+'"'+remove_accents(str(inputData[i][0]))+'"'+ ','+ str(inputData[i][1])+ ','+ str(inputData[i][2])+']'+'\n')
outfile.write(indent + '}'+'\n')
else:
outfile.write(indent + '{'+'\n')
outfile.write(indent2 + ' "proprietes" : '+'['+'"'+remove_accents(str(inputData[i][0]))+'"'+ ','+ str(inputData[i][1])+ ','+ str(inputData[i][2])+']'+'\n')
outfile.write(indent + '}'+','+'\n')
outfile.write(']')
outfile.close()
Tous les besoins précis de structure d'un fichier Json sont pour l'instant (faute de mieux) gérés manuellement (comme la conversion en str des float de coordonnées, ou bien les retours à la ligne).
Code complet : maincode.py
Placement sur la carte
Le placement des points (personne, ville) est fait avec un code en language HTML (HyperText Markup Language), à partir du fichier JSON crée auparavant. Les points respectives à chaque année sont affichés sur une carte Google Maps. Un slider est aussi crée pour pouvoir naviguer dans le temps.
index.html
La fonction initCarte() initialise la carte et le slider avec les caractéristiques définies. La fonction update() extrait tous les points du fichier JSON. La fonction ajoutePoints() affiche les points sur la carte.
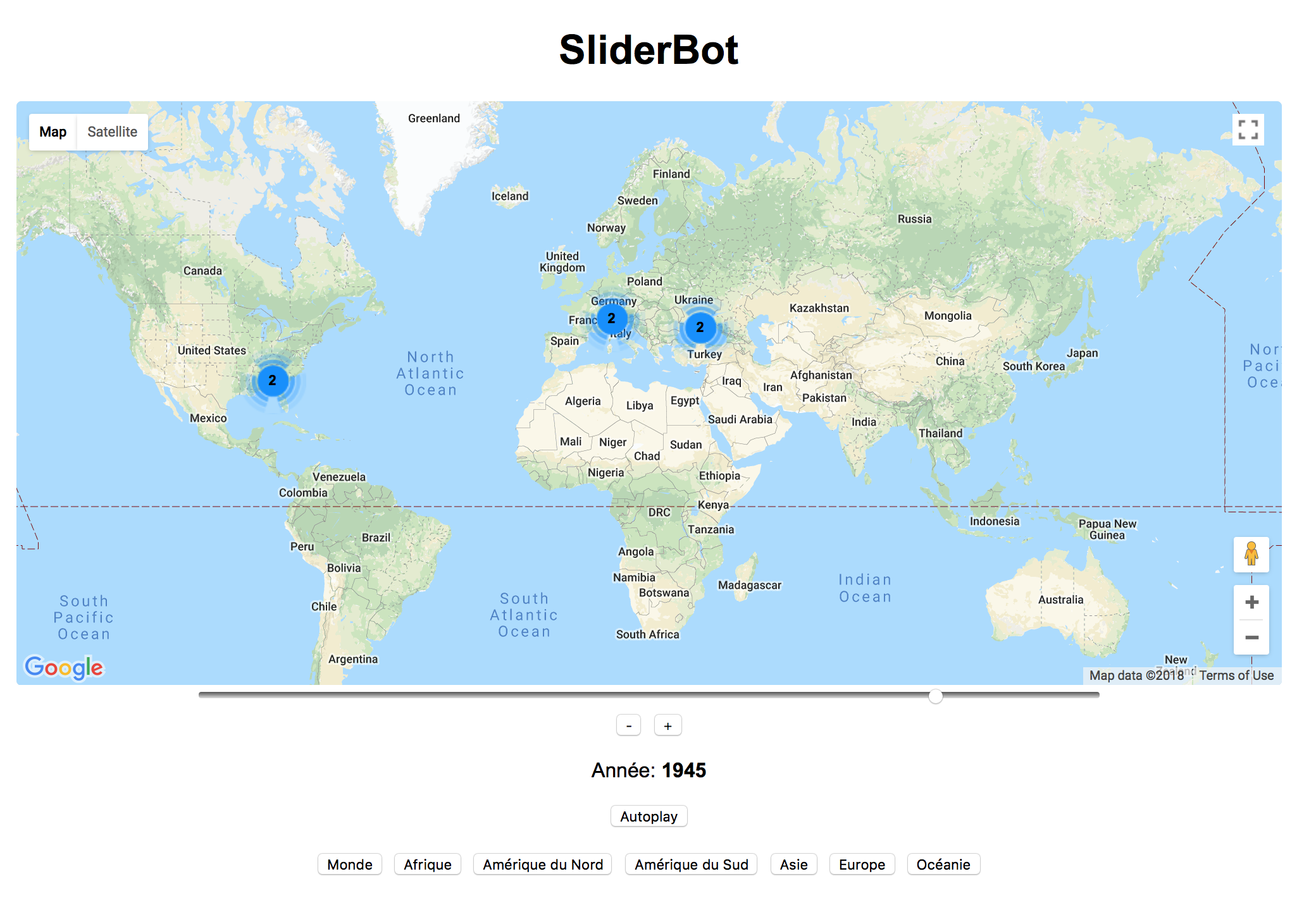
Exemple
Ceci est un exemple de comment la carte est visualisé pour l'année 1809. Dans le bas de la carte il y a le slider pour avancer ou retourner en arrière dans le temps. La carte contient l'option de naviguer dans l'espace et de zoom. Quand le zoom est assez proche pour distinguer les différentes personnes comme points individuels, ils sont représentés par leurs images (si existantes).
Discussion
Groupe
| Nom | Pseudo |
|---|---|
| Paul Guhennec | Pguhennec |
| Maël Wildi | mwildi |
| Etienne Bonvin | AbsInt |
| Mathilde Raynal | PizzaWhisperer |
| Stefano Politi | spoliti |
$(function () {
console.log("Hello world");
}());